If you are printing t-shirts Direct to Garment (DTG) with an online service like Spreadshirt, TeeSpring, or UberPrints here are some things to know when preparing your art files.
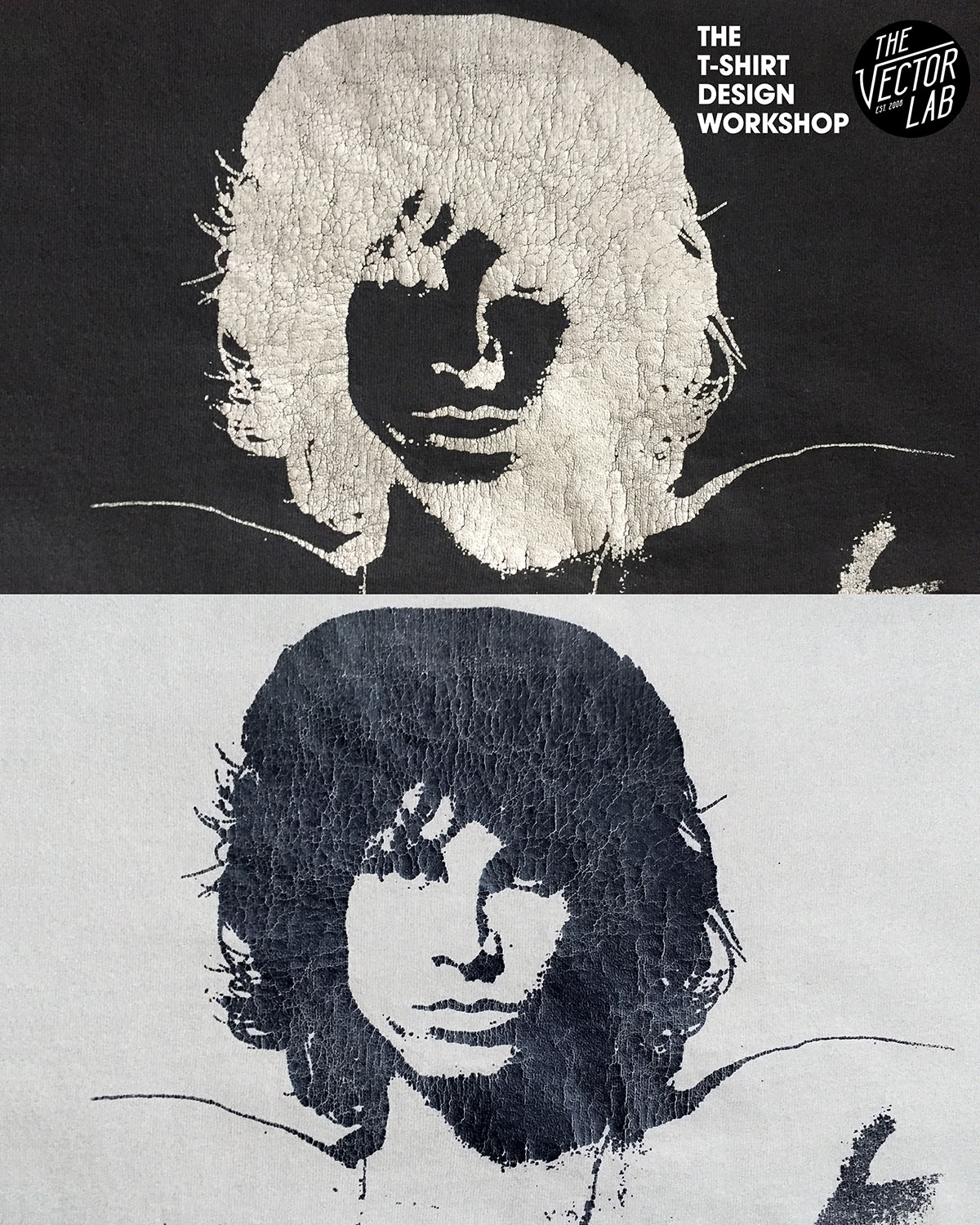
Unless your design is a solid rectangle of ink defined by the dimensions of your image file, it will best be prepared with a transparent background. An art file with transparency will also be required if your design has a distress texture (like Plastisol, Time Machine Textures, or Bitmap Textures) that knocks back to shirt fabric color. Otherwise, you may get back a t-shirt with printed ink texture.
Many of these companies accept only a few limited file types. The most universal solution is to send them a PNG file with a transparent background (and transparent texture). A transparent PNG can easily be exported out of Photoshop or Illustrator.
Method 1: Photoshop (Simple)
If you have a flattened one color image, here’s one way you can remove a white background color.
To knock distress texture through your design, the simplest method would be to erase the texture out of your design if you have any Photoshop Brush textures like the ones mentioned above. Just double click the brush files to load them into Photoshop. Select your eraser tool. Select one of the texture brushes from the brush panel. Size your brush using the [ ] bracket keys, and click to erase out the texture. Save your file as a PNG.
Method 2: Layered Photoshop File (Non-destructive technique)
If your Photoshop file is layered, you can group all the layers that you want textured. Highlight that layer group in your layers panel and go to Layer >> Layer Mask >> Reveal All. With that layer mask highlighted in your layers panel, simply paint in black with one of the texture brushes to knock texture through your design.
To see how this method works, skip ahead in this video to the 4:00 mark:
This method is good because using the layer mask makes it nondestructive to your art. Just hide the background layer (if there is one) and save a copy of your file as a PNG and upload it to your t-shirt print vendor.
Method 3: Illustrator Opacity Mask
If you have a background-less design in Illustrator, you will have no problem sending a vector file to be printed. However, if your design includes bitmap or vector textures that go back to t-shirt fabric color, then you will want to use this Opacity Mask method.
Export your art as a PNG anywhere between 150-300 DPI at the printed dimensions that you want. Your exported image will no longer be a vector file, but that's completely fine.
Tips:
- When you go File > Export, have the transparency box clicked so your textures become transparent to the background color.
- When you upload your files, make sure to add your desired dimensions in the notes. Even if, for example, your PNG file is saved as 11" x 6" @ 300 DPI, it doesn't mean the person printing your image will know to print it 11" x 6" on the shirt. I've have found that unless you specify, your t-shirt design will often come back bigger or smaller than you wanted.
- While you are at it, you might as well specify the placement of your graphic on the shirt. For instance, you could include a note that says "Please place graphic 3.75" beneath collar seam."