What Good Halftones Can Do For You
Whether you are designing graphics for t-shirts, web, or anything else, "halftoning" can improve your images and save time! Here's how...
• Salvage a low-resolution snapshot
Have a photo that would make an excellent graphic, except it's just too small, grainy, blurry, or pixelated? Often times, you can turn a regular snapshot into a crisp one-color work of art just by applying halftones.
• Use high-quality free photos
If you don't already know about unsplash.com, it's "The internet's source of freely-usable images."
Need a photo for a graphic? Chances are unsplash has it. Run it through the Halftone Processor, and you have an instant print-ready image.
• Make instant high-resolution graphics
Our Halftone Processor makes things easy. Adjust halftone style (16 options: dots, lines, wavy lines, wavy dots, zig-zag patterns) and scale the pattern interactively, with no need to "convert to bitmap" before seeing the results.
You can export your graphic as a 4000 x 4000 pixel file, more than suitable for large t-shirt graphics.
If you need more resolution, it's not a problem! Just increase your Halftone Processor's document canvas size prior to adding in your image. You won't lose resolution or quality.
If you need vector format, you can easily convert your image in Adobe Illustrator, Adobe Capture, or a handful of other (free & paid) vector conversion apps.
• Make cool stuff
Turn plain images into graphics with flair. Use bright (or subtle) color combinations. Oversized & stylized halftones may be the answer!
Make Halftone Patterns in Affinity
How to create quick halftone images with the Halftone Processor Template for Affinity Designer & Affinity Photo for Mac, Windows, and iPad.
Make Halftone Patterns in Photoshop
How to create quick halftone images with the Halftone Processor Template for Photoshop.
If the Halftone Processor gradient map isn't working properly in your version of Photoshop, it's easy to rebuild. Here's how:
Soft Top Textures
Make your work stand out from the crowd with these 30 unique shader brushes.
These brushes for Photoshop, Affinity, and Procreate will allow you to build up smooth texture gradients.
Here's what you get:
30 pressure-sensitive brushes - 10 different texture patterns, each with [Light • Medium • Dark] versions. Use a pressure-sensitive drawing tablet for ultimate shading control.
PDF Guide & Instructions
Free updates (Stay tuned. We have some special additions in the works!)
Software Compatibility
for PHOTOSHOP (CS4, CS5, CS6, CC or newer) for desktop Mac and PC. Not compatible with Photoshop iPad App.
for AFFINITY Designer & Photo (1.10.4 or newer) for Mac, PC, and iPad.
for PROCREATE iPad app, version 5.2.4 or newer.
These brushes and textures are not compatible with Illustrator, Fresco, Inkscape, GIMP, Pixelmator, Mobile Apps, Canva, or other software.
Soft Top can also be found in these LARGER BUNDLES:
Shader Brushes in Photoshop
This tutorial applies to the following texture brush collections for Photoshop:
The Great Outdoors Collection
Graphic & Logo Templates for Your Brand
Inspired by Nature • Wildlife • Landscapes
T-Shirt Mockups - iPad
Tips for using TheVectorLab apparel mockups on iPad. This tutorial shows the Illustrator iPad app. The mockups work in Illustrator and Photoshop for iPad and desktop.
[Photoshop] Flat Lay Pro Mockups
Tutorial - How to customize the Flat Lay Pro T-Shirt & Apparel Mockup Templates in Adobe Photoshop.
[Illustrator] Flat Lay Pro Mockups
Tutorial - How to customize the Flat Lay Pro T-Shirt & Apparel Mockup Templates in Adobe Illustrator.
[Affinity] Flat Lay Pro Mockups
Tutorial - How to customize the Flat Lay Pro T-Shirt & Apparel Mockup Templates in Affinity Designer and Affinity Photo.
[CorelDraw] Flat Lay Pro Mockups
Tutorial - How to customize the Flat Lay Pro T-Shirt & Apparel Mockup Templates in CorelDraw.
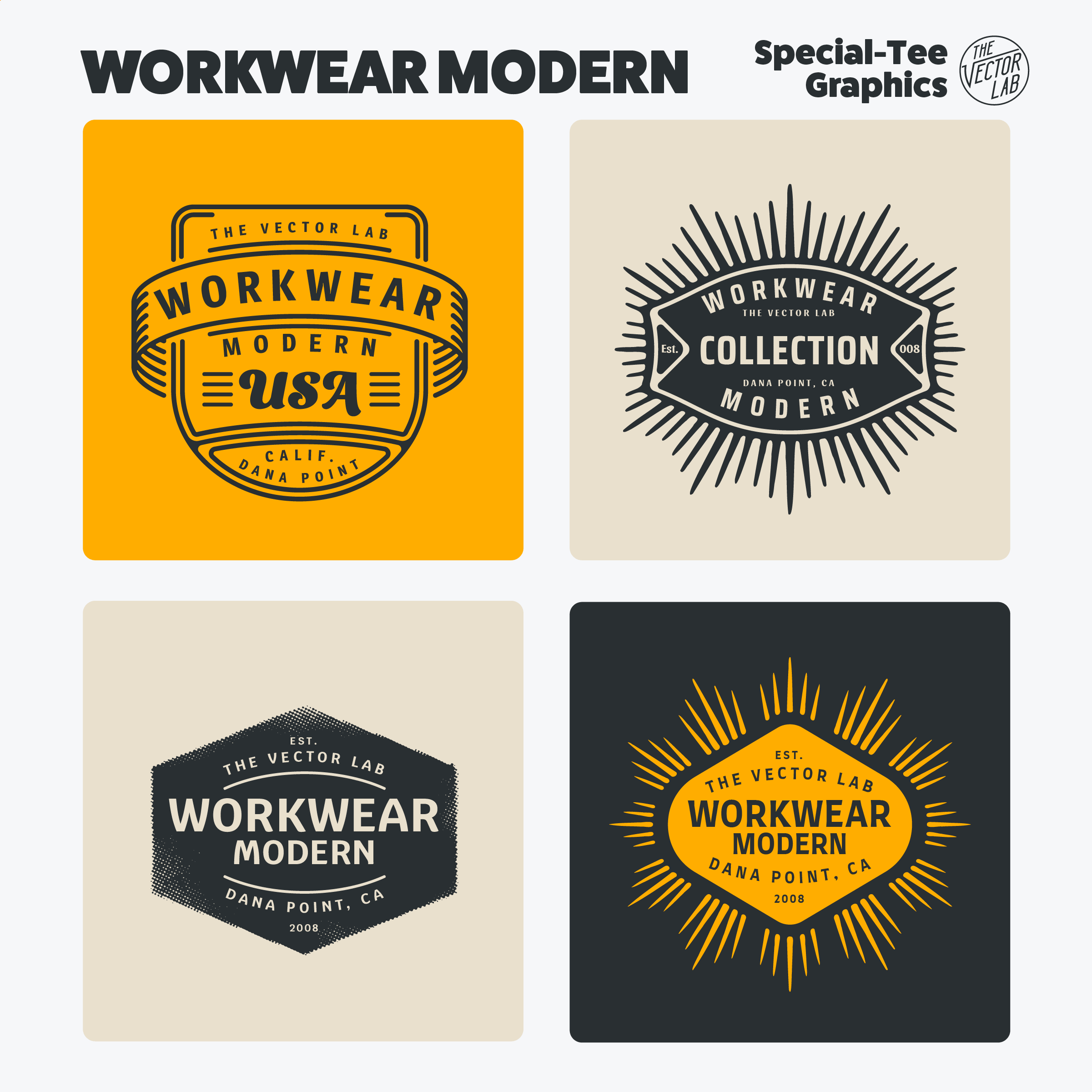
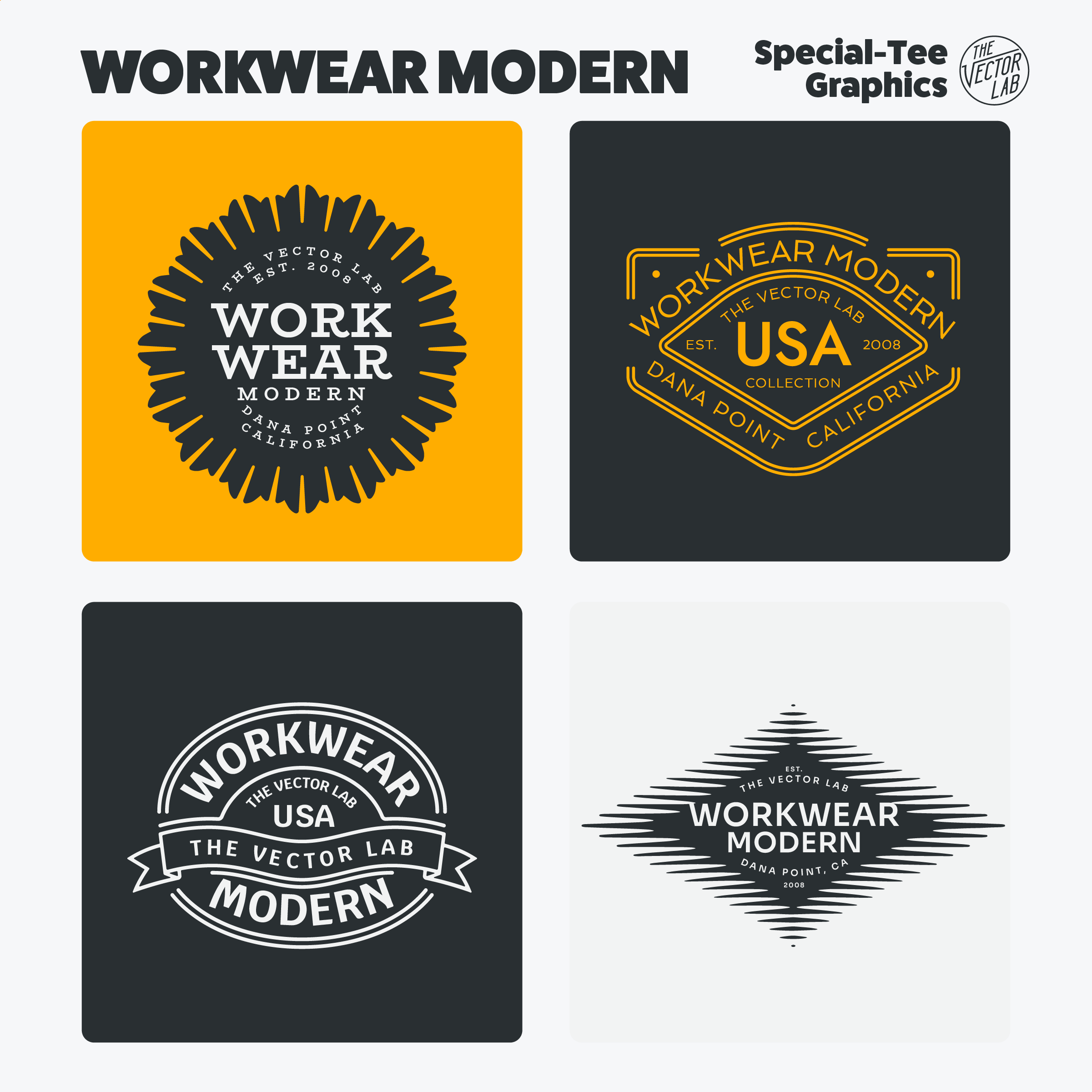
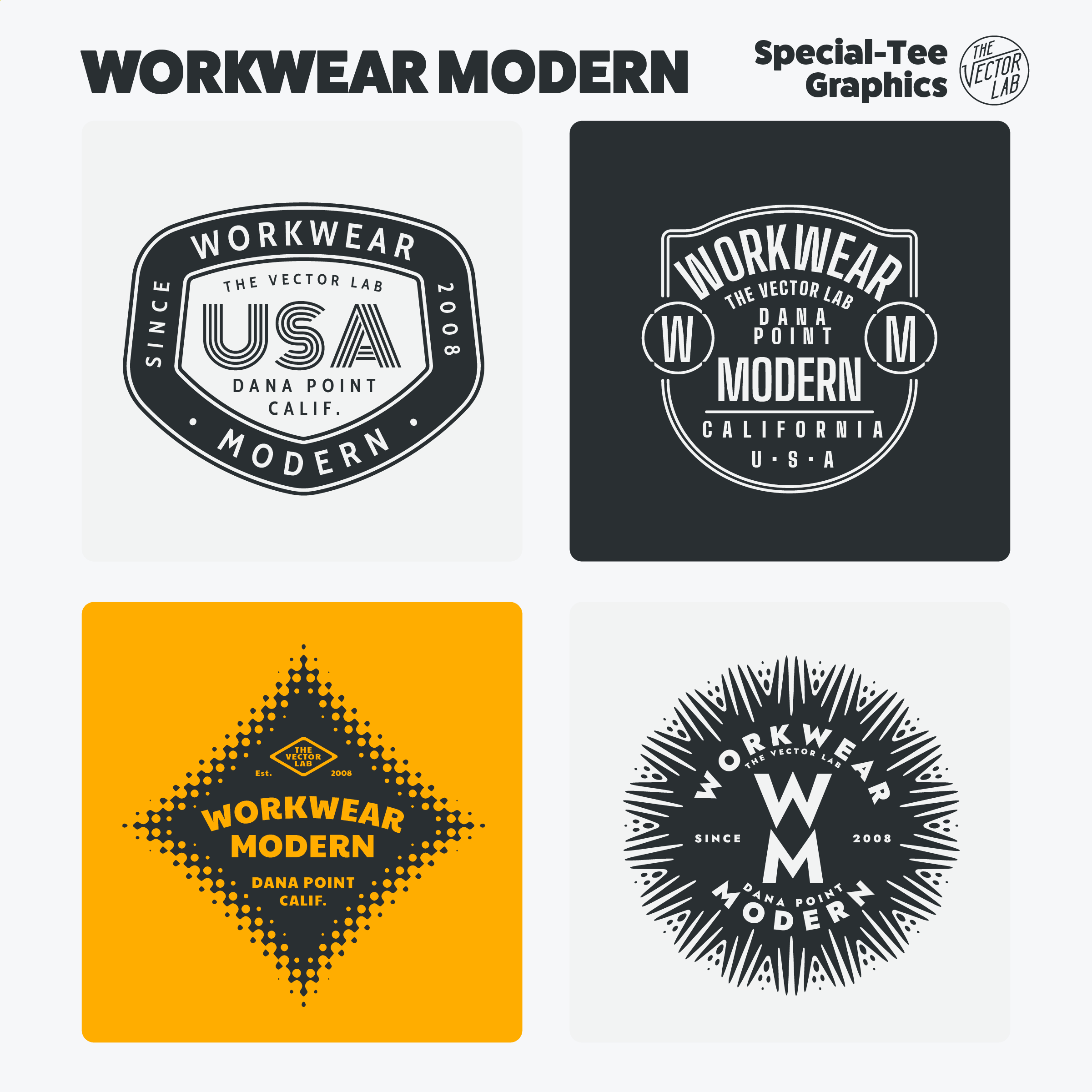
Workwear Modern
A collection of 25 graphic & logo templates + 21 fonts.
Modern designs inspired by vintage clothing labels and workwear logos.
Beginners can easily change the type and colors.
Experienced designers can use these templates as a time-saving starting point to make completely new graphics.
These designs can be used for your:
T-shirt graphics, patches, embroideries, bandanas, hats & stickers.
Packaging and labels.
Physical store signage and web graphics.
4 Sketch to Vector Tutorials
Today’s post is a selection of 4 tutorials showing how you can create vector graphics, starting with a sketch.
1) iPad Only
This tutorial shows how to create vector graphics using only an iPad! The tools used are the Procreate app, Adobe Capture app, and Adobe Illustrator app.
2) iPad & Desktop
This tutorial shows how to create vector graphics using an iPad and a desktop computer. The tools used are the Procreate iPad app, Skelly iPad app, Photoshop (desktop), and Illustrator (desktop).
3) iPad & Desktop
This tutorial shows how to create vector graphics using an iPad and a desktop computer. The tools used are the Procreate iPad app and Illustrator (desktop).
4) Desktop Only
This tutorial shows how to turn a thumbnail sketch into a clean vector logo in Adobe Illustrator.
iPad Procreate Tutorial: Vector Graphics
This tutorial will show you how to convert Procreate drawings to vector art. (No desktop computer needed!)
Convert Drawings Into VECTOR Graphics
How to turn rough sketches into vector art for t-shirt graphics.
Mechanical Pencil: Pentel GraphGear 1000
Drawing Tablet: iPad Pro 12.9" with Apple Pencil
The Top 3 Graphic Design Tutorials
1) Turn a pencil sketch into a clean vector logo in Adobe Illustrator.
2) Turn a snapshot into a t-shirt graphic in Adobe Photoshop.
3) The most iconic t-shirt graphics of all time.
How to Make a T-Shirt Spec Sheet
How to Use and Edit Pattern Swatches in Illustrator
Recolor and scale vector pattern swatches in Adobe Illustrator.
The History of the Printed T-Shirt
16 of the most influential t-shirt graphics of all time.
This video is an excerpt from T-Shirt Design Workshop 1, included with The Big 6 T-Shirt Design Bundle.